The UI was designed using Figma.
App UI - Overview

Login Page

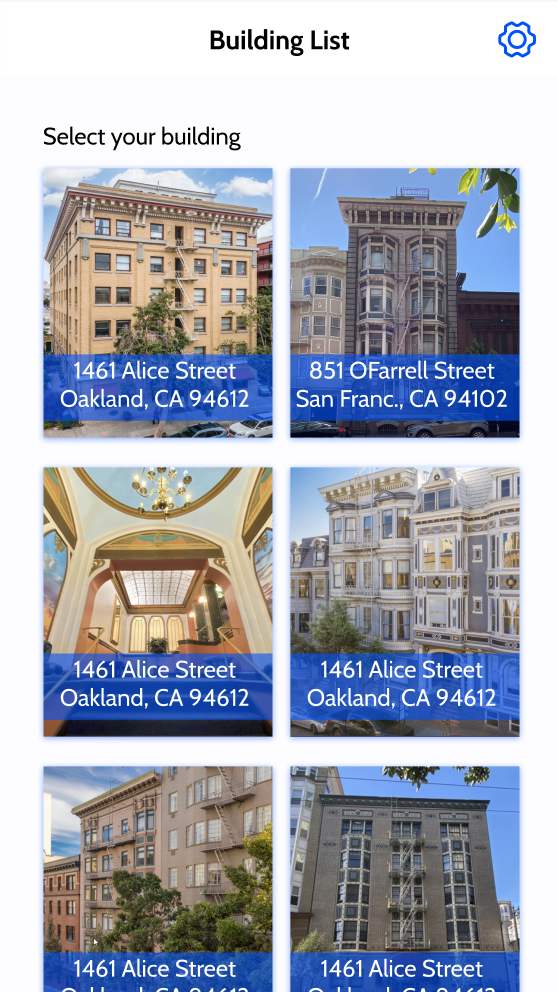
Buildings Page

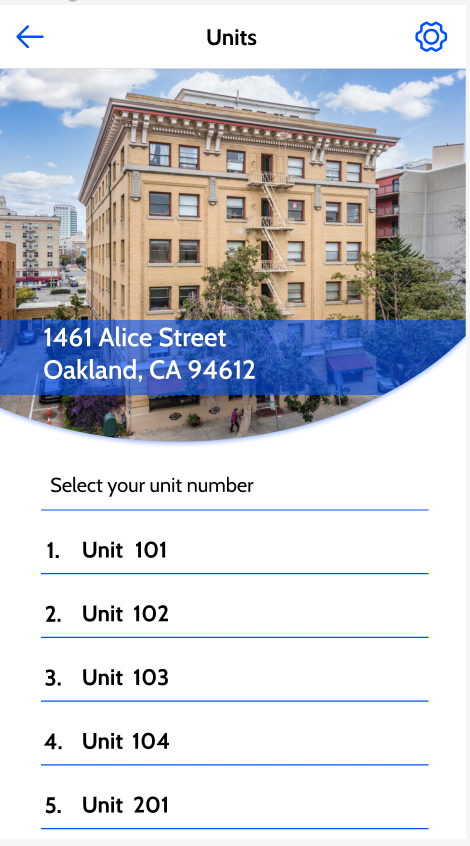
Units Page

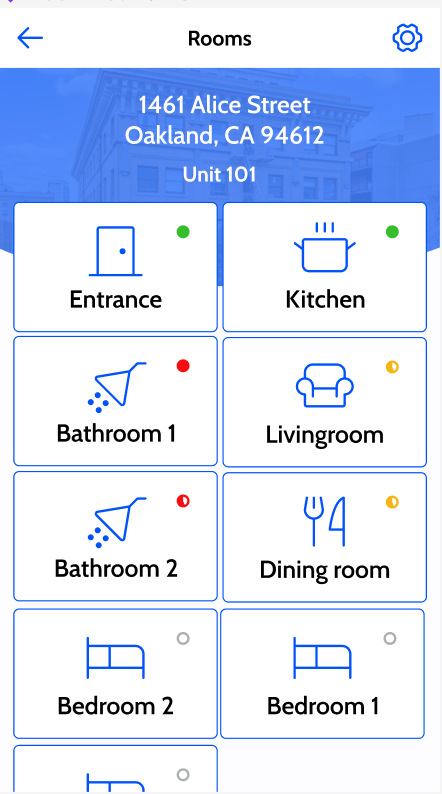
Roos Page
The user scrolls through the list of building and selects the building they're inspecting. Then they select the apartment they want to inspect and are presented with a list of rooms. They select the room they want to inspect and report its state.
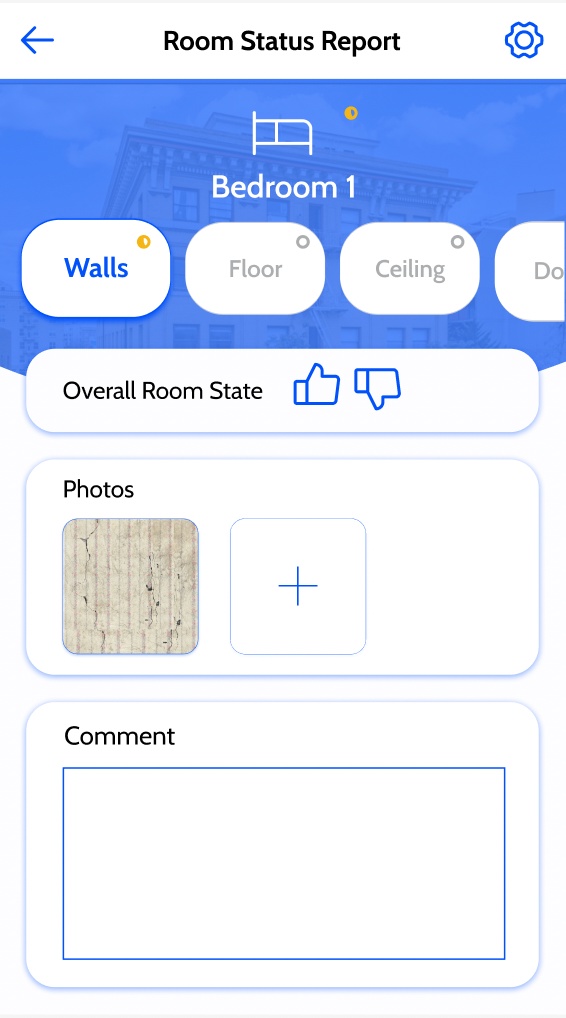
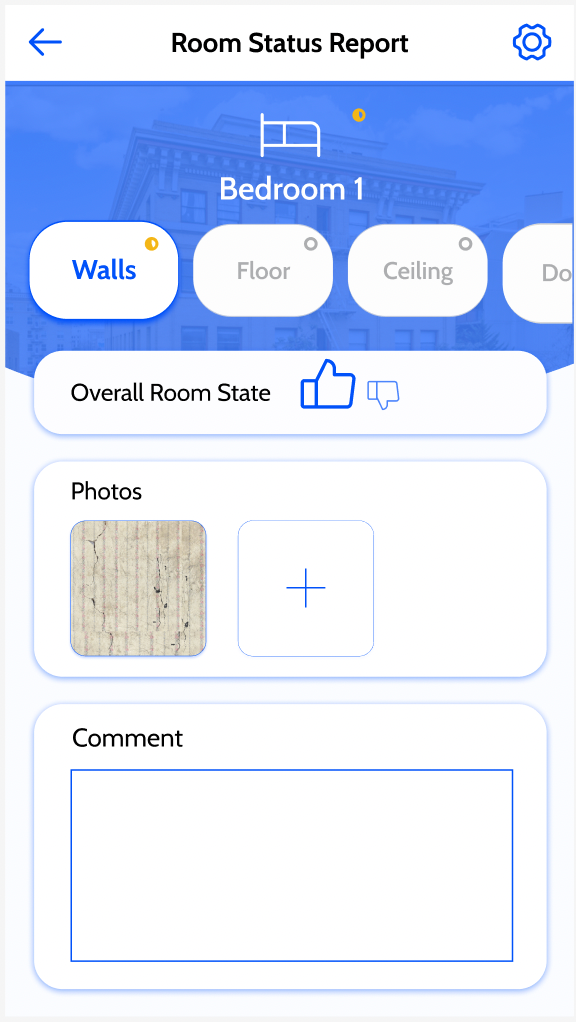
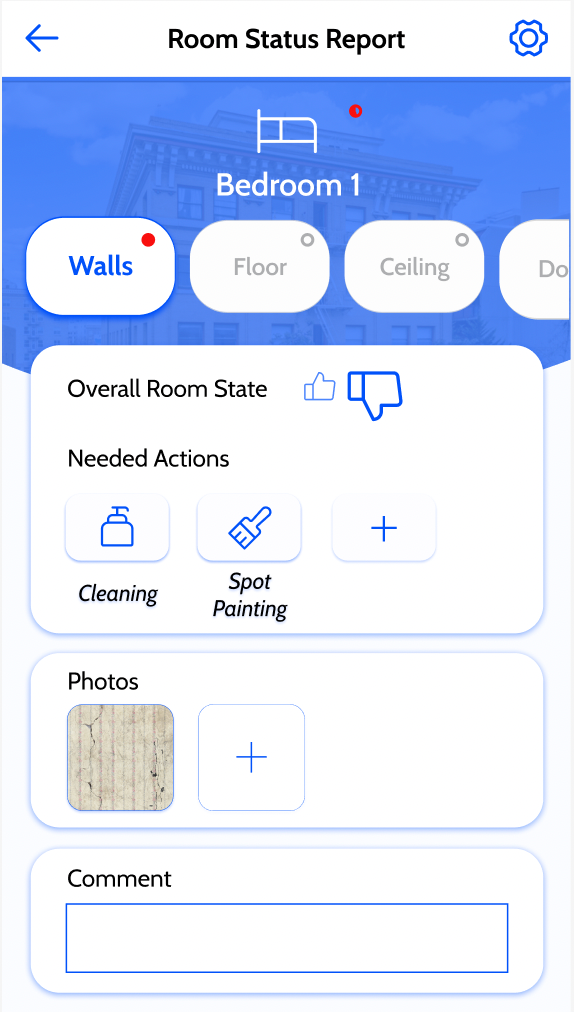
Room Status Report

No Status Yet

Thumbs Up

Thumbs Down

Add Needed Action
The user can select the state of the room and add comments and photos. If they give the room a thumbs down, they can also indicate what actions need to be taken, e.g. cleaning, spit painting, etc.
Room/Apartment Status Indicator
The small dots at the top right corner reflect the status of the room/surfaces
Inspiration
https://www.youtube.com/watch?v=195RY7jCuZg
https://blog.tubikstudio.com/mobile-ui-design-15-basic-types-of-screens/
https://www.ideamotive.co/blog/dazzling-examples-of-mobile-app-ui-design
https://www.behance.net/gallery/88294495/Meditation-App
https://www.cakeresume.com/me/K.T/portfolios
https://www.ideamotive.co/blog/dazzling-examples-of-mobile-app-ui-design
https://www.behance.net/gallery/88294495/Meditation-App
https://www.cakeresume.com/me/K.T/portfolios
https://sinemkurt.com/portfolio/ui-ux-project/
https://www.tparkes.com/timechain
https://www.tparkes.com/timechain